by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11215
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、新的王牌特性
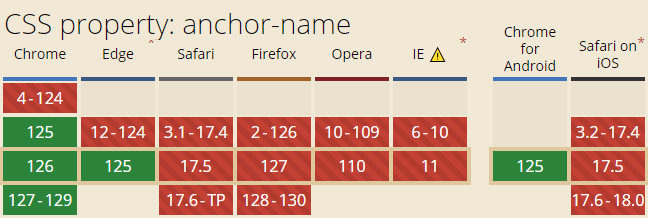
Chrome 125已经正式支持CSS锚点定位了,至此,我们可以使用纯CSS实现绝对定位元素A相对于任意锚点元素B的定位效果了,过去那些使用JS实现的浮层效果均有了更好的实现方式。

下面赶快一睹为快吧。
二、先从最简单的案例开始
一个按钮,一张图片。
在过去,希望点击按钮让图片在按钮的下边缘对齐显示,要么有DOM结构限制,要么借助JS。
DOM结构限制示意:
<div style="position:relative;"> <button>按钮</button> <img src="1.jpg" style="position:absolute;left:0;top:28px;" /> </div>
但是现在,直接CSS就可以了,DOM结构可以非常随意。例如有如下HTML和CSS代码:
<button class="trigger">按钮</button> <img class="target" src="1.jpg" />
.trigger {
anchor-name: --my-anchor;
}
.target {
position: absolute;
position-anchor: --my-anchor;
left: anchor(left);
top: anchor(bottom);
margin-top: .5rem;
}
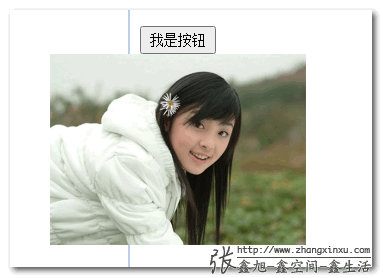
我们就可以得到如下图所示的定位效果了:

并且这种定位效果是实时的,也就是我们改变按钮的位置,下面的图片会自动跟随。
我专门做了个演示页面,您可以狠狠地点击这里:CSS锚点定位基本效果demo
拖动demo页面的按钮,会发现图片自动跟着变化了,如下视频所示(不动点击播放):
注意:使用transform变换引起的位移是不会跟随的。
三、锚点设置的两种方法
锚点设置总共有两种方法。
一种是上面展示过的隐式锚点,代码示意:
.trigger {
anchor-name: --my-anchor;
}
.target {
position-anchor: --my-anchor;
left: anchor(left);
}
这种写法适用于1对1的锚点定位效果。
但是,有时候,我们的浮层元素需要相对于多个锚点元素定位,此时,就需要使用显式锚点,就是把锚点名称在anchor()函数中进行表达,例如:
<p class="flex-space-between"> <button class="trigger1">按钮1</button> <button class="trigger2">按钮2</button> </p> <div class="target"> <img src="1.jpg" width="100%" /> </div>
.trigger1 {
anchor-name: --anchor-a;
}
.trigger2 {
anchor-name: --anchor-b;
}
.target {
position: absolute;
left: anchor(--anchor-a right);
right: anchor(--anchor-b left);
}
此时,元素.target的左边缘和右边缘就分别相对于两个不同的元素定位,此时的宽度就是.trigger1和.trigger2两个元素的距离。
我们通过一个具体案例,感受下显式锚点的定位效果。
您可以狠狠地点击这里:CSS显式锚点相对两个元素定位demo
可以看到,当我们改变两个按钮距离的同时,图片的宽度也随之不断发生变化。
如下视频所示(不动点击播放):
我们可以利用此特性,轻松实现任意两个点相连的折线效果,在过去,类似这样的效果一定要借助JS才可以。
四、锚点定位的位置详解
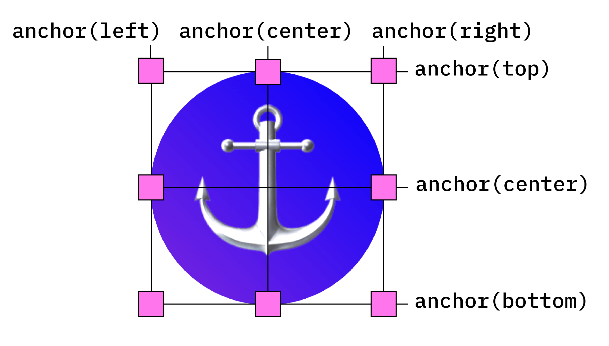
下面这张图很好地注解了锚点定位的位置关系。

然后浮层元素的上下左右,对应CSS left/bottom/left/right属性,和上面锚点示意图的位置对齐,就可以实现我们想要的定位效果了。
如何居中定位?
锚点定位是没有center-center这种关系的定位的,但不影响居中定位效果的实现。
因为:
- 一来我们是可以使用transform偏移模拟;
- 二是有新的CSS特性专门实现锚点居中定位;
- 三则使用inset-area属性。
1. transform偏移模拟
例如有一个按钮和一张绝对定位图片:
<button class="trigger">我是按钮</button> <img class="target" src="1.jpg" width="256" />
要想图片的水平中心和按钮的水平中心对齐,可以设置图片的left和锚点的center对齐,然后transform位移一半的图片宽度就可以了,CSS代码示意:
.trigger {
anchor-name: --anchor;
}
.target {
position: absolute;
position-anchor: --anchor;
left: anchor(center);
top: anchor(bottom);
transform: translate(-50%, 8px);
}
此时的效果如下图所示:

2. 全新的对齐属性值anchor-center
anchor-center是 justify-self、align-self、justify-items 和 align-items等属性新支持的一个值,专门用在锚点定位中,可以让元素居中对齐显示,例如还是上面同样的HTML,则CSS这样就可以水平居中了。
.trigger2 {
anchor-name: --anchor2;
}
.target2 {
position: absolute;
position-anchor: --anchor2;
left: anchor(center);
top: anchor(bottom);
justify-self: anchor-center;
}
可以看到,两者区别很小。效果如下所示:

以上两种居中方法均有实例页面可以访问,您可以狠狠地点击这里:CSS居中锚点定位效果demo
3. inset-area属性实现
inset-area属性是CSS锚点定位专有属性,这个值得单独开一个标题讲述。
五、inset-area与锚点定位边衬区
锚点定位的定位除了使用浮层元素的定位属性(left/bottom/left/right)实现外,还可以在目标元素上使用inset-area属性进行布局,这种新的布局机制有个新名称,叫做“边衬区布局”。
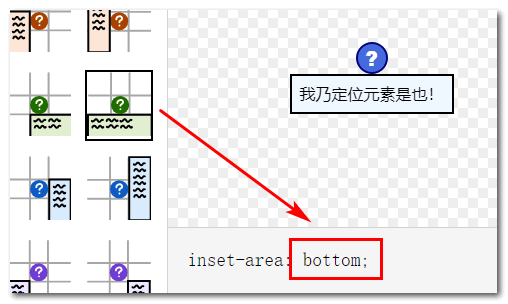
此布局的理解离不开九宫格,其中,九宫格的中心就是trigger元素,trigger元素的外围有4个方向,共8个格子,如下图所示:
其中,每个方向的格子有6种组合,每一种组合对应一个inset-area属性值,扣除重复的值,总共有20种不同的边衬区布局。
而具体方位定位关系对应的inset-area属性值则可以点击下面各个列表进行体验(建议Chrome浏览器下体验,目前手机中可能没效果)。
上面的演示源自 anchor-tool.com 这个网站,如果上面的网站无法访问,大家可以访问此备份地址,我自己弄的,谨防迷路。
可以看到,如果希望浮层元素在下方居中对齐,只要给浮层元素设置如下CSS代码就可以了:
.float-element {
inset-area: bottom;
}
图示:

需要注意,值是bottom,不是bottom center。
在CSS <position>类型的属性值中,bottom等同于bottom center,例如background-position,transform-origin等属性,但是inset-area属性却不是这样的。
bottom表示横跨九宫格底部三个格子,而bottom center仅表示占据底部中间那一个格子,两者区别明显。
六、使用 anchor-size() 设置元素大小
如果你希望浮层元素的尺寸,和锚点元素的尺寸有某种固定的联系,则可以使用anchor-size()函数。
语法如下:
anchor-size() = anchor-size( <anchor-element>? <anchor-size>, <length-percentage>? ) <anchor-size> = width | height | block | inline | self-block | self-inline
例如,LuLu UI中的<select>下拉模拟框的宽度给按钮的宽度一致,如果使用CSS锚点定位,则就可以使用anchor-size()函数实现。
核心代码如下所示:
<button popovertarget="select">
请选择
</button>
<menu id="select" popover>
<li>请选择</li>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</menu>
button {
anchor-name: --anchor-select;
position: relative;
width: fit-content;
}
menu:popover-open {
position: absolute;
position-anchor: --anchor-select;
left: anchor(left);
top: anchor(bottom);
width: anchor-size(width);
margin-top: -1px;
}
在此案例中,点击显示隐藏与顶层特性使用popover特性实现,定位和宽度设置使用CSS锚点定位。
其中,anchor-size(width)保证了下拉列表的宽度一直和锚点按钮保持一致。
我专门做了个演示页面,您可以狠狠地点击这里:CSS anchor-size()函数模拟下拉框demo
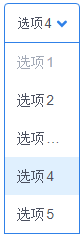
默认情况下,列表宽度是这样的:

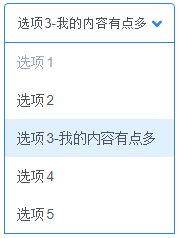
当选择一个长内容选项后,列表宽度就会跟着变宽了,如下图所示:

这就是anchor-size()函数的作用,让浮层元素和锚点元素的尺寸产生关联。
另外,anchor-size()函数还可以和calc()等数学函数一起使用,例如:
.float-element {
max-height: calc(anchor-size(--some-anchor height) * 2);
}
表示元素.float-element的最大高度为名为--some-anchor的锚点元素的高度的两倍。
是不是看起来挺高级的。
和popover弹出层配合使用
从上面的例子不难看出,锚点定位和popover弹出层天然配合无间,黄金搭档。前者定位,后者显隐与层级控制,几乎涵盖了弹出层定位的全部交互。
在日后,一定会成为浮层定位的最佳实践。
所以,popover大家一定要掌握,具体可参见我之前的这篇文章:“时代变了,该使用原生popover属性模拟下拉了”。
七、使用 @position-try 调整锚点位置
浮层定位经常会遇到一个场景,那就是浏览器滚动,或者尺寸缩放的时候,浮层会超出视窗的边界,此时最好可以自动调整定位的位置,以获得更好的用户体验。
在过去,我们是使用JS实时计算实现的。
现在,我们可以使用@position-try规则以及position-try-options属性实现。
还是图片对齐按钮的例子,我们部分将默认的对齐位置设置为按钮在文字的右侧,然后使用@position-try规则增加了一个候补定位规则,也就是超出视窗尺寸的时候,顶部定位。
于是就有如下所示的CSS代码:
.trigger {
anchor-name: --my-anchor;
}
.target {
position: absolute;
position-anchor: --my-anchor;
inset-area: right span-bottom;
/* 候补位置选项 */
position-try-options: --bottom-left;
}
/* 候补位置 */
@position-try --bottom-left {
inset-area: bottom span-left;
}
此时,就会有如下录制视频所示的效果,即,拖动按钮,此时图片会跟随按钮移动,然后和浏览器的右边缘接触的时候,图片定位发生变化,变成按钮的左下角定位。
眼见为实,您可以狠狠地点击这里:CSS锚点定位position-try自动重定位demo
细节
- 使用
@position-try规则命名候补定位的时候,需要以两个短横线开头,类似变量的命名,其他前缀无效; @position-try规则内可以设置锚点定位以外的CSS属性,例如margin、transform等属性:@position-try --bottom { margin: var(--padding) 0 0 var(--padding); inset-area: bottom; }
position-try-options关键字属性值
position-try-options属性还支持关键字属性值,如 flip-block 和 flip-inline属性,且这两个关键字可以组合使用,例如:
position-try-options: flip-block, flip-inline, flip-block flip-inline
表示如果边界溢出,尝试垂直翻转、或者水平翻转,或者水平垂直同时翻转。
使用关键字自动翻转的好处是,不需要再使用@position-try规则进行自定义,代码更加简单方便,可以应付大多数常规的需求。
例如,上面提到的自定义<select>下拉元素,其边界溢出只需要考虑垂直方向,因此,直接一行下面的CSS代码就可以了:
.ui-select-list {
position-try-options: flip-block;
}
position-try-order
当我们设置多个候补定位的时候,我们就可以使用position-try-order属性确定哪个候补定位优先执行,默认情况下是越前面的越先匹配。
八、position-visibility与滚动溢出显隐
这也是个非常棒的特性,以前经常遇到tips提示无法出现在滚动区域之外的问题,现在好了,有个多种显隐策略可供选择,这个就是position-visibility,根据我的测试,此属性目前仅可以用在锚点定位场景中,以后有可能会扩展到普通元素场景。
语法
position-visibility: always; position-visibility: anchors-visible; position-visibility: no-overflow;
其中:
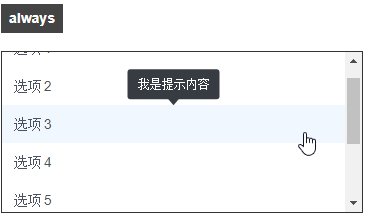
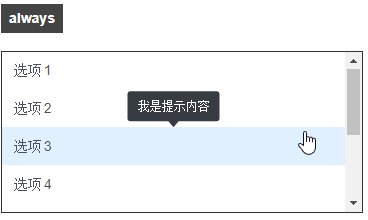
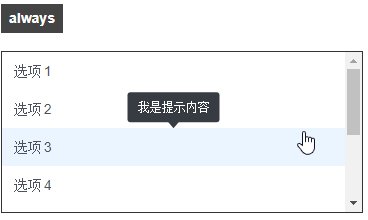
⬤ always是默认行为,表示一直显示,显隐状态与锚点元素或浮层元素的位置无关,在子容器滚动的时候,要么一起跟着滚走,要么滚动的时候纹丝不动(看定位元素在子滚动元素的里面还是外面,以及包含块的关系)。
假设定位元素在子滚动的里面,且其绝对定位包含块就是滚动容器,则可以看到大致如下GIF所示的效果:

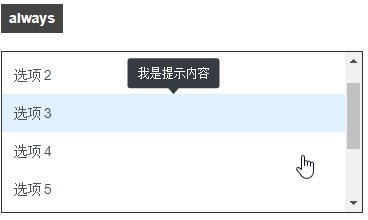
⬤ anchors-visible则表示,如果锚点元素在滚动容器内完全不可见,则定位元素也变得不可见。此值可能会出现定位元素在子滚动容器外部显示的情况,如下GIF效果所示:

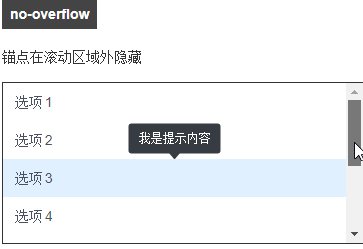
⬤ no-overflow则是看定位元素位置的,如果定位元素触碰到了子滚动容器的边界,则定位元素消失不可见,如下录屏动图所示:

GIF动图效果不如亲自体验感受来得真切,所有,如果您现在使用的是Chrome浏览器,您可以狠狠地点击这里:CSS position-visibility与滚动边界显隐demo
九、其他以及结束语
我在想,有没有可能将现有组件使用CSS锚点定位改造的可能性,一思量,还真的可行。
保持现有的组件JavaScript代码不变,在前面写上一句:
if (CSS.supports('anchor-name: --myanchor')) {
return;
}
然后定位全都交给CSS实现,岂不妙哉。
有意思,有意思,抽个时间试试看。
OK,OK,就说这么多吧,断断续续写了两周,长篇大作,稀缺干货,欢迎点赞,欢迎。
参考文章:CSS Anchor Positioning API 简介

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11215
(本篇完)